Next.js 에서 layout.tsx, page.tsx에 대하여 테스트한 내용을 정리 합니다.
컴포넌트 순서 테스트
layout.tsx, chidren, page.tsx에 스타일을 설정하여 컴포넌트 간의 순서 및 영역을 확인하는 테스트를 수행하였습니다.
- layout.tsx
import Paper from '@mui/material/Paper';
import Box from '@mui/material/Box';
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>
{/* {children} */}
<Box sx={{ bgcolor: 'primary.main' }}>
<Paper>
<h3> Root Layout : box(css) > paper </h3>
{children}
</Paper>
</Box>
<Box>
<Paper sx={{ bgcolor: 'text.disabled' }}>
<h3> Root Layout : box > paper(css) </h3>
{children}
</Paper>
</Box>
<Paper sx={{ bgcolor: 'secondary.main' }}>
<Box>
<h3> Root Layout : paper(css) > box </h3>
{children}
</Box>
</Paper>
<Paper>
<Box sx={{ bgcolor: 'success.main' }}>
<h3> Root Layout : paper > box(css) </h3>
{children}
</Box>
</Paper>
</body>
</html>
)
}
- page.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Next.js',
}
export default function Page() {
return (
<h1> Root Page </h1>
)
}
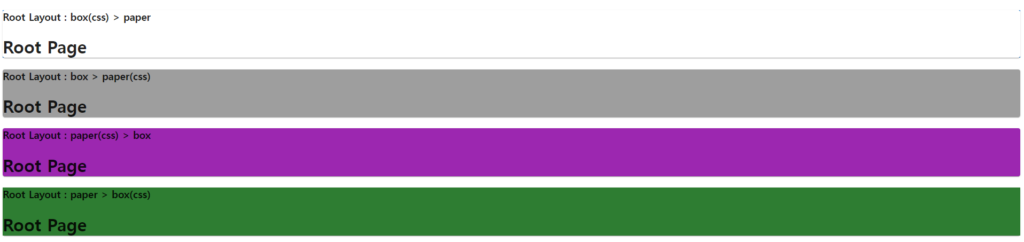
- Root Layout : box(css) > paper
- not good
- box의 css가 paper에 의해서 덮여짐
- Root Layout : box > paper(css)
- best
- 원하는 css 적용됨
- Root Layout : paper(css) > box
- good
- 원하는 css 적용됨
- Root Layout : paper > box(css) : not good
- not good
- paper의 둥근 모서리가 box의 css에 의해 덮여짐
위 테스트 결과로는 ‘Root Layout : box > paper(css)’의 Case가 효과적일 것으로 판단됩니다.
box를 제일 먼저 사용(layout)하고 paper는 표면 design 용으로 사용이 적합해 보였습니다.
영역 테스트
디렉토리 구조
next-web-manual\\src>tree /f /a
DATA 볼륨에 대한 폴더 경로의 목록입니다.
볼륨 일련 번호는 AC39-4FBF입니다.
D:.
\\---app
| layout.tsx
| page.tsx
|
+---test1
| layout.tsx
| page.tsx
|
\\---test2
layout.tsx
page.tsx
Root
- layout.tsx
import Paper from '@mui/material/Paper';
import Box from '@mui/material/Box';
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>
<Box>
<Paper sx={{ bgcolor: 'text.disabled' }}>
<h3> Root Layout : box > paper(css) </h3>
{children}
</Paper>
</Box>
</body>
</html>
)
}
- page.tsx
import Paper from '@mui/material/Paper';
import Box from '@mui/material/Box';
export default function Page() {
return (
<Box>
<Paper sx={{ bgcolor: 'text.secondary' }}>
<h3> Root Page : box > paper(css) </h3>
<h1> Root Page </h1>
</Paper>
</Box>
)
}

Root layout과 Root Page 내용이 출력됩니다.
Test1
- layout.tsx
import Paper from '@mui/material/Paper';
import Box from '@mui/material/Box';
export default function Test1Layout({
children,
}: {
children: React.ReactNode
}) {
return (
<Box>
<Paper sx={{ bgcolor: 'primary.main' }}>
<h3> Test1 Layout : box > paper(css) </h3>
{children}
</Paper>
</Box>
)
}
- page.tsx
import Paper from '@mui/material/Paper';
import Box from '@mui/material/Box';
export default function Page() {
return (
<Box>
<Paper sx={{ bgcolor: 'secondary.main' }}>
<h3> Test1 Page : box > paper(css) </h3>
<h1> Test1 Page </h1>
</Paper>
</Box>
)
}

Root layout과 test1 loyout, test1 page 내용이 출력됩니다.
Test2
- layout.tsx
import Paper from '@mui/material/Paper';
import Box from '@mui/material/Box';
export default function Test2Layout({
children,
}: {
children: React.ReactNode
}) {
return (
<Box>
<Paper sx={{ bgcolor: 'success.main' }}>
<h3> Test2 Layout : box > paper(css) </h3>
{children}
</Paper>
</Box>
)
}
- page.tsx
import Paper from '@mui/material/Paper';
import Box from '@mui/material/Box';
export default function Page() {
return (
<Box>
<Paper sx={{ bgcolor: 'warning.main' }}>
<h3> Test2 Page : box > paper(css) </h3>
<h1> Test2 Page </h1>
</Paper>
</Box>
)
}

Root layout과 test2 loyout, test2 page 내용이 출력됩니다.
참고 자료
- https://mui.com/material-ui/react-paper/
- https://mui.com/material-ui/react-box/
- https://mui.com/system/palette/