오픈소스 위키 플랫폼인 Wiki.js 에 대한 내용 및 docker compose로 환경을 구성한 내용을 정리합니다.
1. Wiki.js란?
Wiki.js는 오픈소스 기반의 위키 소프트웨어로, 지식 관리 및 문서화를 간편하게 할 수 있는 플랫폼입니다.
Node.js와 PostgreSQL을 기반으로 하여 뛰어난 성능을 제공하며, 마크다운 지원을 기본으로 하여 개발자와 비개발자 모두 손쉽게 사용할 수 있습니다.
Wiki.js는 직관적인 인터페이스와 확장성 높은 모듈형 설계로 개인부터 기업에 이르기까지 폭넓은 사용자에게 적합합니다.
2. 주요 특징
- 모듈형 설계
Wiki.js는 다양한 기능이 모듈로 나누어져 있어, 필요한 기능을 원하는 대로 추가 및 설정할 수 있습니다. 예를 들어, 문서 편집, 권한 관리, 검색, 데이터 백업, 테마 등 다양한 모듈을 필요에 따라 활성화할 수 있습니다. - 다양한 편집 옵션
마크다운, WYSIWYG, HTML 편집기를 지원하여 사용자에게 익숙한 방식으로 문서를 작성할 수 있도록 돕습니다. 또한, Git과의 통합으로 버전 관리를 쉽게 수행할 수 있습니다. - 강력한 권한 관리
Wiki.js는 사용자의 역할과 권한을 세밀하게 설정할 수 있어 다양한 사용자 그룹과 협업이 필요할 때 유용합니다. 접근 권한, 편집 권한 등을 세부적으로 조정할 수 있습니다. - 다양한 데이터베이스 지원
PostgreSQL을 기본으로, MySQL, MariaDB 등 여러 데이터베이스를 지원하여 사용자 환경에 따라 선택할 수 있습니다. - 다양한 통합 옵션
Google Analytics, Disqus, Slack, LDAP 등 여러 외부 서비스와 쉽게 연동할 수 있어 확장성을 높입니다.
3. Wiki.js 메뉴 및 기능
Wiki.js의 메뉴와 기능을 구체적으로 설명하면 다음과 같습니다.
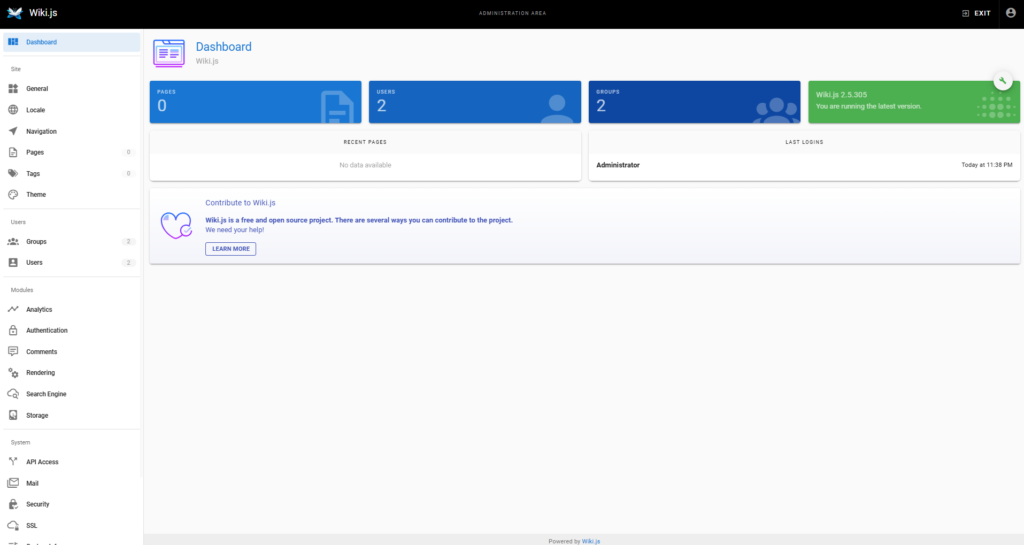
1) 대시보드 (Dashboard)
- 개요: 로그인 후 나타나는 첫 화면으로, 사이트 전체 상태를 한눈에 확인할 수 있습니다.
- 기능: 사용자 통계, 최근 문서 활동, 시스템 상태 확인.
2) 페이지 (Pages)
- 개요: 문서를 작성하고 관리하는 메뉴로, Wiki.js의 가장 기본적인 문서 관리 단위입니다.
- 기능:
- 문서 생성 및 편집: 마크다운, WYSIWYG, HTML 등 다양한 방식으로 문서를 작성하고 편집할 수 있음.
- 버전 관리: Git 통합을 통해 문서 버전을 관리하고, 이전 버전으로 복구할 수 있음.
- 검색 기능: 페이지 내에서 빠르게 검색 가능.
3) 파일 관리자 (Assets)
- 개요: 이미지, 동영상, 문서 파일 등 각종 파일을 관리할 수 있는 메뉴입니다.
- 기능: 파일 업로드, 폴더 생성, 파일별 접근 권한 설정, 이미지 미리보기 제공.
4) 사용자 및 그룹 관리 (Users & Groups)
- 개요: 사용자와 그룹을 관리하여 문서 접근 권한과 편집 권한을 제어할 수 있습니다.
- 기능:
- 사용자 추가 및 관리: 각 사용자의 역할과 권한 설정.
- 그룹 설정: 사용자 그룹을 생성하고 그룹 단위로 권한을 설정.
- 외부 인증 연동: LDAP, OAuth 등을 통해 외부 사용자 인증.
5) 권한 관리 (Permissions)
- 개요: 사용자가 접근할 수 있는 페이지나 기능을 세부적으로 제어할 수 있습니다.
- 기능:
- 역할 기반 권한 설정: 특정 사용자 역할에 따라 접근할 수 있는 페이지를 제한.
- 권한 레벨 설정: 읽기, 쓰기, 관리 등의 권한을 세밀하게 설정 가능.
6) 테마 및 디자인 (Theme & Layout)
- 개요: Wiki.js의 테마와 레이아웃을 설정하여 브랜드 스타일에 맞게 사이트를 꾸밀 수 있습니다.
- 기능:
- 다양한 테마 지원: 기본 제공 테마 외에도 사용자 정의 테마를 설정 가능.
- CSS 사용자 정의: 추가 CSS를 적용해 원하는 스타일로 변경 가능.
7) 로그 및 분석 (Logs & Analytics)
- 개요: 시스템 로그와 사이트 활동을 분석할 수 있는 메뉴입니다.
- 기능:
- 접속 로그 확인: 사용자 접속 기록과 에러 로그를 확인하여 사이트 상태 모니터링.
- 통합 분석 도구 연동: Google Analytics와 같은 외부 분석 도구와 연동하여 방문자 통계 확인.
8) 설정 (Settings)
- 개요: Wiki.js의 전반적인 설정을 조정할 수 있는 메뉴입니다.
- 기능:
- 사이트 설정: 사이트 이름, 언어, 시간대 설정.
- SMTP 설정: 이메일 알림 발송을 위한 SMTP 설정.
- 통합 설정: Google Analytics, Slack, Disqus와 같은 외부 서비스와 통합 가능.
4. Docker Compose로 설치하기
Docker Compose를 사용하여 Wiki.js를 간편하게 설치할 수 있습니다.
아래는 Wiki.js를 설치하는 방법입니다.
Docker Compose 파일 생성
프로젝트 디렉토리에서 docker-compose.yml 파일을 생성하고 다음 내용을 추가합니다.
version: "3"
services:
db:
image: postgres:15-alpine
environment:
POSTGRES_DB: wikijs
POSTGRES_PASSWORD: wikijs
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- db-data:/var/lib/postgresql/data
wiki:
image: ghcr.io/requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijs
DB_NAME: wikijs
restart: unless-stopped
ports:
- "3000:3000"
volumes:
db-data:Docker Compose 실행
다음 명령어로 컨테이너를 실행합니다.
docker-compose up -d설정이 완료되면 브라우저에서 http://localhost:3000에 접속하여 Wiki.js를 사용할 수 있습니다.
5. 접속 테스트
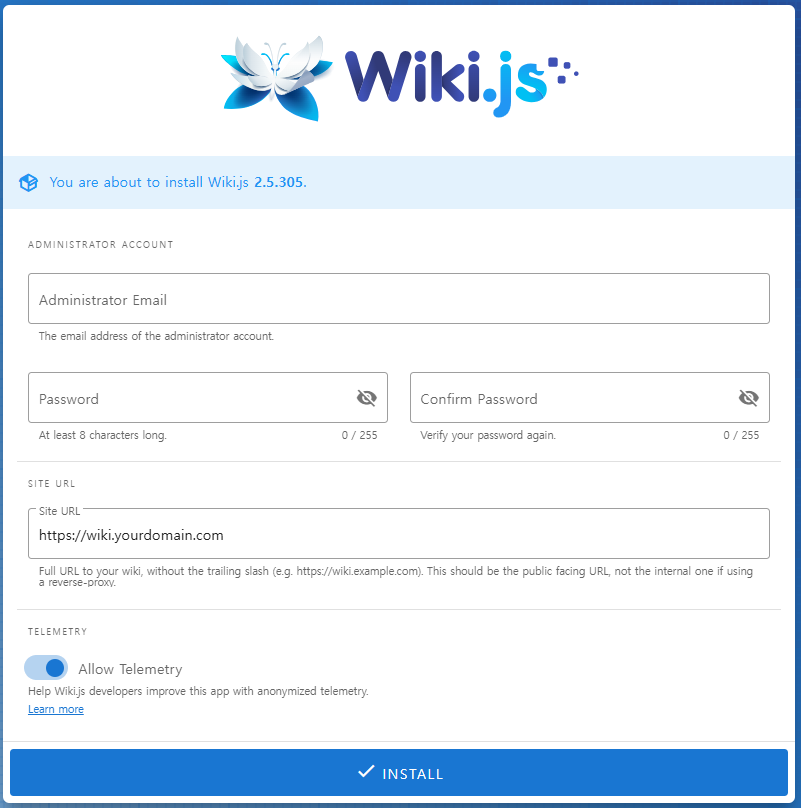
최초 페이지

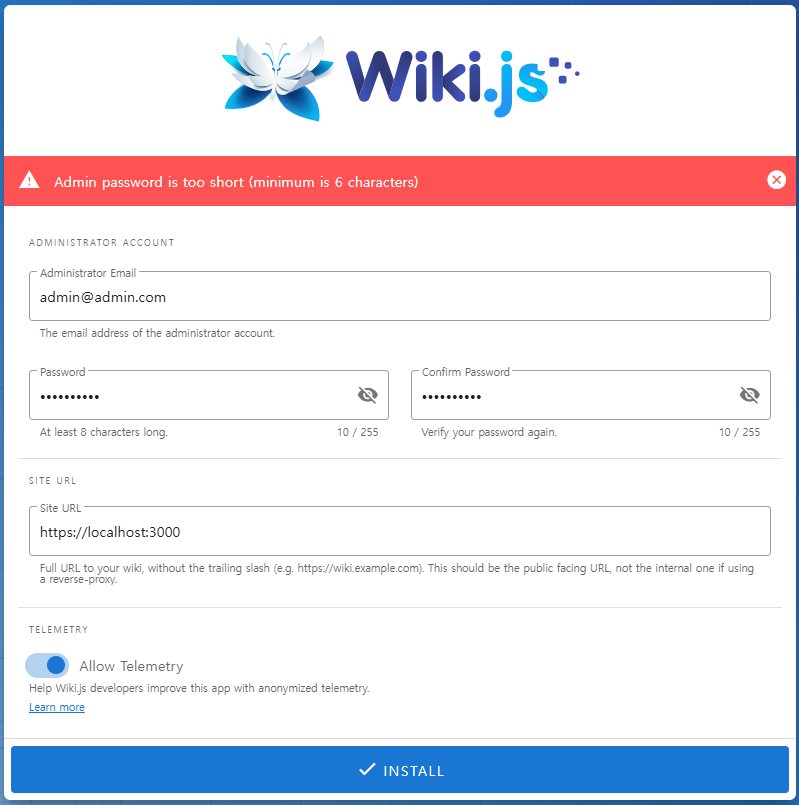
Admin 계정 생성

Admin 로그인


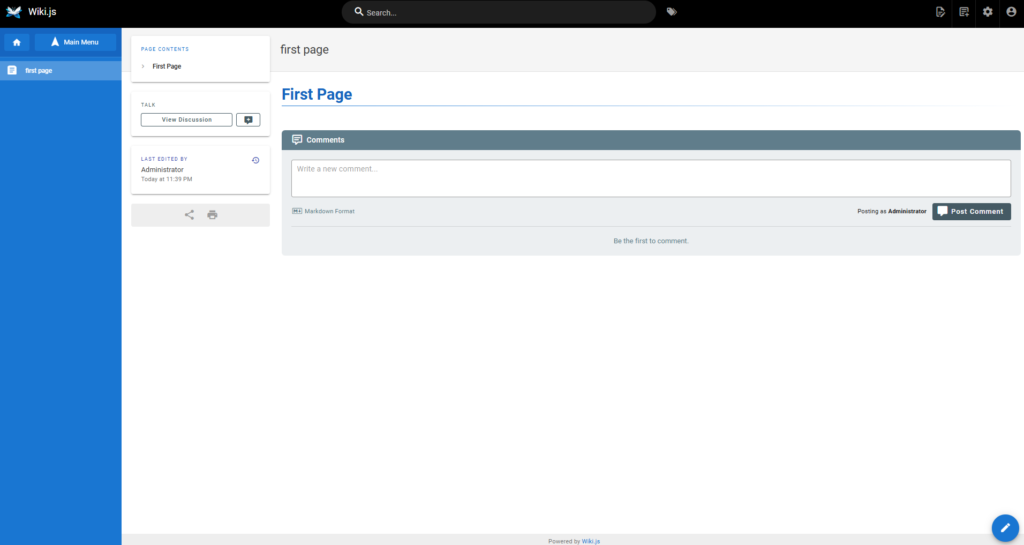
Admin 접속 화면

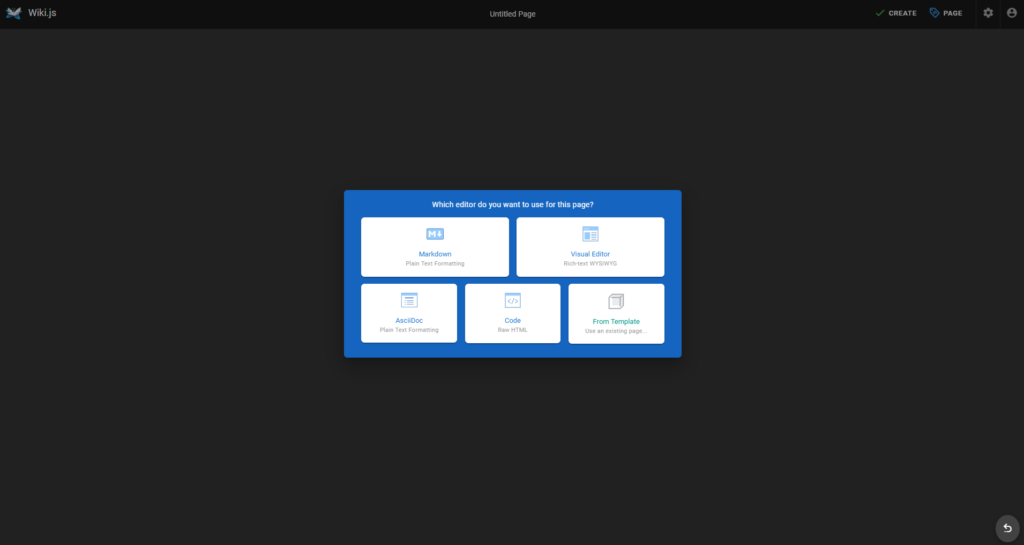
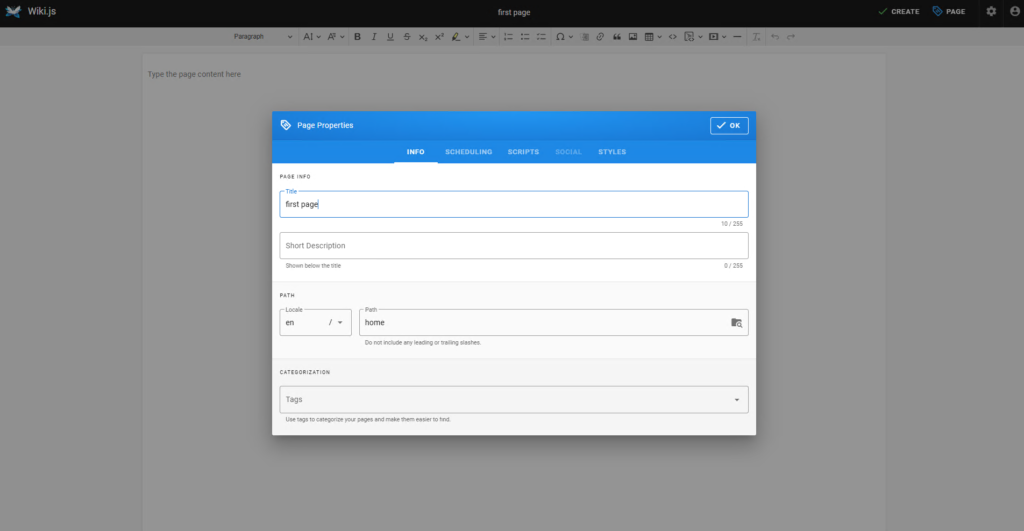
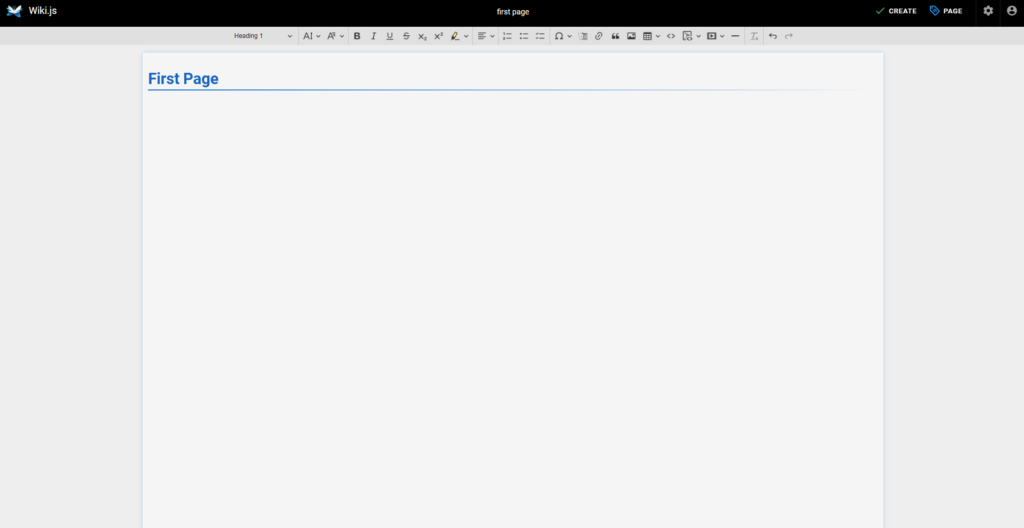
Home Page 생성




마치며
Wiki.js는 직관적인 인터페이스와 강력한 문서 편집 기능을 갖춘 오픈소스 위키 플랫폼입니다.
개인, 팀, 기업 모두를 위한 다양한 편의 기능을 제공하며, 특히 모듈형 설계로 유연하게 기능을 추가하거나 조정할 수 있습니다.
Docker Compose로 간편하게 설치할 수 있으니, 문서화가 필요한 프로젝트에 Wiki.js를 도입하여 체계적인 지식 관리 환경을 구축해 보세요.
참고 문서
https://docs.requarks.io/install/requirements
https://docs.requarks.io/install/docker
https://github.com/Requarks/wiki/pkgs/container/wiki