Penpot은 오픈소스 기반의 UI/UX 디자인 및 프로토타이핑 도구로, Figma와 유사한 기능을 제공합니다.
웹 기반으로 동작하며, 실시간 협업 기능을 제공하여 디자인 팀과 개발 팀이 함께 협업할 수 있도록 최적화된 솔루션입니다.
이번 포스트에서는 Penpot의 기능과 설치 방법, 활용 사례를 자세히 알아보겠습니다.
Penpot이란?
Penpot은 웹 브라우저에서 실행되는 오픈소스 UI/UX 디자인 도구로, 디자이너와 개발자를 위한 협업 기능을 제공합니다.
Figma와 유사한 환경을 제공하지만, 클라우드 기반이 아닌 자체 서버에 호스팅할 수 있다는 점이 큰 장점입니다.
Penpot의 주요 기능
- 벡터 기반 UI/UX 디자인 및 프로토타이핑 지원
- 실시간 협업 기능 제공 (팀 단위 프로젝트 관리 가능)
- 자체 서버에 호스팅 가능 (Docker 지원)
- 다양한 포맷의 디자인 파일 지원 (SVG, PDF, PNG, JPG 등)
- 완전한 오픈소스로 데이터 보안과 커스터마이징이 용이
Penpot 설치 방법 (Docker 사용)
Penpot은 Docker Compose를 사용하여 로컬 또는 서버에서 쉽게 실행할 수 있습니다.
아래 방법을 따라 설치하면 몇 분 내에 Penpot 환경을 구축할 수 있습니다.
1. 최신 Penpot Docker Compose 파일 다운로드
Penpot 공식 GitHub 저장소에서 최신 Docker Compose 파일을 다운로드합니다.
curl -o docker-compose.yml https://raw.githubusercontent.com/penpot/penpot/develop/docker/images/docker-compose.yaml2. Docker Compose 실행
아래 명령어를 입력하면 Penpot과 관련된 모든 서비스가 자동으로 실행됩니다.
docker-compose up -d3. Penpot 실행 확인
브라우저에서 다음 URL로 이동하여 Penpot이 정상적으로 실행되는지 확인하세요.
http://localhost:9001정상적으로 실행되면 Penpot의 UI가 표시되며, 로그인 후 프로젝트를 생성할 수 있습니다.
접속 화면
로그인 화면

- 계정 생성 클릭
계정 생성 화면

- 계정 생성 진행

최초 접속 화면

프로젝트 첫 화면

Penpot 주요 기능 살펴보기
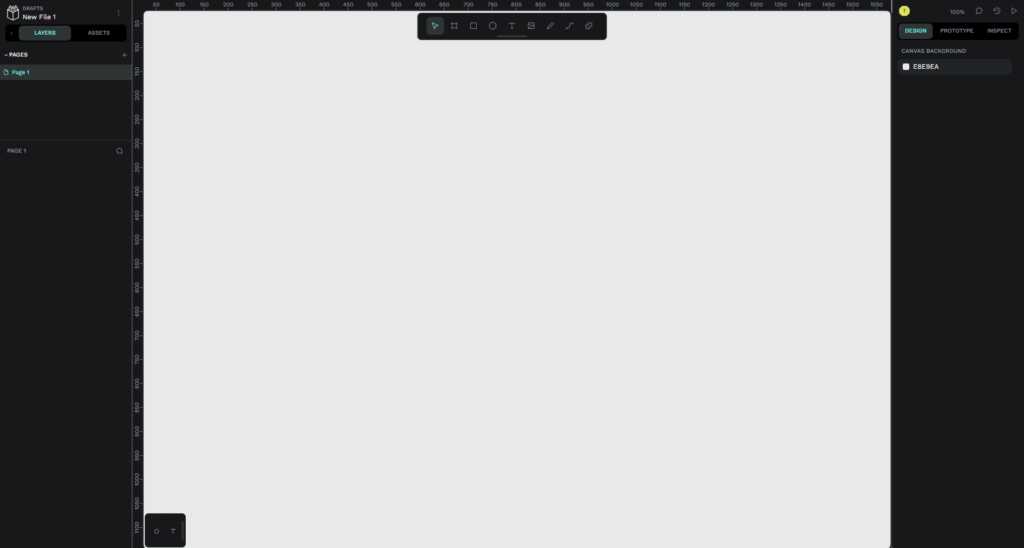
1. UI/UX 디자인 및 벡터 기반 편집
Penpot은 벡터 기반 디자인 도구로, UI/UX 디자인을 자유롭게 제작할 수 있습니다.
- 다양한 프레임과 템플릿 제공
- Figma와 유사한 인터페이스
- 그리드 및 정렬 기능 지원
2. 실시간 협업 및 팀 관리 기능
Penpot은 여러 사용자가 실시간으로 같은 프로젝트에서 작업할 수 있도록 설계되었습니다.
- 팀 단위 프로젝트 관리 기능 제공
- 여러 사용자가 동시 작업 가능
- 피드백 및 댓글 기능 지원
3. 다양한 파일 포맷 지원
Penpot은 다양한 디자인 파일을 불러오거나 내보낼 수 있습니다.
- 가져오기: SVG, PNG, JPG 등
- 내보내기: SVG, PNG, JPG, PDF 등
4. 온프레미스 운영 가능 (자체 서버 호스팅)
클라우드 기반의 Figma와 달리, Penpot은 자체 서버에서 운영할 수 있습니다.
- 사내 보안이 중요한 경우 최적의 선택
- Docker 기반으로 빠르게 배포 가능
Penpot 사용 사례
1. UI/UX 디자인 협업
Penpot은 디자인 팀과 개발 팀이 협업하기에 적합한 도구입니다.
예를 들어, 다음과 같은 작업을 수행할 수 있습니다.
- 웹사이트 및 모바일 앱 UI 디자인
- 프로토타입 제작 및 사용자 흐름 테스트
- 디자인 시스템 구축
2. Figma 대체용
Figma를 사용하고 싶지만, 클라우드 기반 서비스가 부담된다면 Penpot이 최적의 대안이 될 수 있습니다.
- 자체 서버에 호스팅하여 데이터 보안 유지
- 오픈소스이므로 완전 무료
3. 오픈소스 기반의 디자인 시스템 구축
Penpot은 기업 내부에서 디자인 시스템을 운영하는 데 유용합니다.
- 일관된 디자인 언어와 컴포넌트 관리 가능
- 디자이너와 개발자가 하나의 플랫폼에서 협업 가능
Penpot의 한계점
Penpot은 강력한 UI/UX 디자인 도구이지만, 몇 가지 단점도 있습니다.
1. 초기 로딩 속도
Penpot은 자체 서버에서 실행되기 때문에 서버 성능에 따라 로딩 속도가 달라질 수 있습니다.
- 최적의 속도를 위해 Docker 설정 조정 필요
- 높은 성능이 요구되는 경우 클라우드 서버에서 운영 추천
2. 플러그인 및 확장 기능 부족
Figma는 수많은 플러그인과 확장 기능을 지원하지만, Penpot은 아직 플러그인 지원이 부족합니다.
- 기본적인 디자인 기능은 충분하지만, 플러그인을 활용한 확장성은 낮음
3. 개발 중인 기능이 많음
Penpot은 여전히 개발 중인 프로젝트이며, 일부 기능이 불완전할 수 있습니다.
- 지속적인 업데이트가 필요함
- 커뮤니티 및 GitHub에서 기능 개선 요청 가능
Penpot vs. 다른 UI/UX 디자인 도구 비교
| 기능 | Penpot | Figma | Adobe XD |
|---|---|---|---|
| 가격 | 무료 (오픈소스) | 유료 (무료 플랜 제한) | 유료 (Adobe Creative Cloud 포함) |
| 사용 방식 | 웹 기반 + 설치 가능 | 웹 기반 | 설치형 |
| 실시간 협업 | 가능 | 가능 | 제한적 |
| 플러그인 지원 | 부족 | 다양함 | 부족 |
| 온프레미스 운영 | 가능 | 불가능 | 불가능 |
| 기업 보안 | 강력함 | 클라우드 기반 | 클라우드 기반 |
결론: Penpot을 선택해야 할까요?
Penpot을 추천하는 경우
- Figma와 유사한 UI/UX 디자인 도구가 필요하지만, 자체 서버에서 운영하고 싶은 경우
- 실시간 협업 기능이 필요하면서도 오픈소스 솔루션을 찾는 경우
- 다양한 UI/UX 디자인 파일을 활용하면서도 데이터 보안을 유지해야 하는 기업 환경
Penpot이 부족한 경우
- 플러그인과 확장 기능이 필수적이라면 → Figma 추천
- 일반적인 벡터 그래픽 디자인 작업이 필요하다면 → Adobe Illustrator 추천
- UI 디자인이 아니라 UX 설계(User Flow)에 집중하고 싶다면 → Wireflow 추천
마무리하며
Penpot은 무료이면서도 강력한 UI/UX 디자인 도구로, 특히 보안이 중요한 기업 환경에서 매우 유용합니다.
Docker를 활용하면 빠르게 자체 서버에서 운영할 수 있으며, 협업 기능도 뛰어나기 때문에 팀 단위 프로젝트에서 강력한 성능을 발휘합니다.
UI/UX 디자인 협업을 위한 오픈소스 솔루션을 찾고 있다면, Penpot을 적극 추천합니다.