Docker 기반으로 Nginx와 FastAPI 애플리케이션을 구성해볼 수 있는 간단한 예제를 정리합니다.
이 글에서는 Nginx와 FastAPI 서비스를 Docker를 이용해 쉽게 실행할 수 있는 방법을 안내합니다.
Docker와 Docker Compose를 사용하면 필요한 환경을 빠르게 구성하고 실행할 수 있습니다.
프로젝트 구성
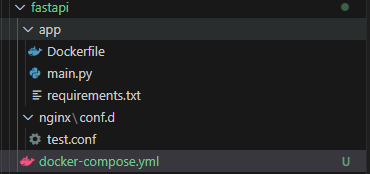
먼저, 프로젝트 디렉토리는 다음과 같이 구성되어 있습니다:
fastapi
├── docker-compose.yml # Docker Compose 설정 파일
├── app/
│ ├── Dockerfile # FastAPI 애플리케이션의 Docker 이미지 설정
│ ├── main.py # FastAPI 애플리케이션의 엔트리포인트
│ └── requirements.txt # FastAPI 애플리케이션의 의존성 리스트
└── nginx/
└── conf.d/
└── test.conf # Nginx 프록시 설정 파일
이제 각 파일의 역할과 코드를 살펴보겠습니다.
주요 파일 설명
1. docker-compose.yml
docker-compose.yml 파일은 Nginx와 FastAPI 서비스를 설정합니다.
이 파일로 두 컨테이너를 한꺼번에 실행할 수 있습니다.
version: '3.9'
services:
app:
build:
context: ./app
container_name: fastapi-app
command: uvicorn main:app --host 0.0.0.0 --port 8000
networks:
- app-network
nginx:
image: nginx:latest
container_name: nginx-proxy
ports:
- "80:80"
volumes:
- ./nginx/conf.d:/etc/nginx/conf.d
depends_on:
- app
networks:
- app-network
networks:
app-network:
driver: bridgeapp서비스: FastAPI 애플리케이션을 실행합니다.nginx서비스: 클라이언트 요청을 FastAPI로 전달하는 프록시 역할을 합니다.- 네트워크: 두 컨테이너가 통신할 수 있도록
app-network라는 브릿지 네트워크를 사용합니다.
2. app/Dockerfile
FastAPI 애플리케이션을 실행하기 위한 Docker 이미지 설정 파일입니다.
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY . .
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]python:3.11-slim: 경량화된 Python 3.11 이미지를 사용합니다.- 애플리케이션 설치: 필요한 패키지를 설치한 뒤, 애플리케이션 코드를 복사합니다.
uvicorn실행: FastAPI 앱을 실행합니다.
3. app/main.py
FastAPI 애플리케이션 코드입니다.
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"message": "Hello, World!"}
@app.get("/health")
def health_check():
return {"status": "healthy"}/: 기본 엔드포인트로 “Hello, World!” 메시지를 반환합니다./health: 애플리케이션 상태를 확인할 수 있는 헬스체크 엔드포인트입니다.
4. app/requirements.txt
FastAPI 애플리케이션에서 필요한 라이브러리를 명시한 파일입니다.
fastapi
uvicorn[standard]5. nginx/conf.d/test.conf
Nginx가 FastAPI 애플리케이션으로 요청을 프록시하도록 설정합니다.
server {
listen 80;
location / {
proxy_pass http://app:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}proxy_pass: 클라이언트 요청을 FastAPI 애플리케이션으로 전달합니다.- 헤더 설정: 요청 헤더를 유지하여 FastAPI가 클라이언트 정보를 인식할 수 있게 합니다.
실행 방법
1. 환경 준비
- Docker와 Docker Compose가 설치되어 있어야 합니다.
2. 프로젝트 실행
터미널에서 프로젝트 디렉토리로 이동한 뒤 아래 명령어를 실행합니다.
docker-compose up --build--build옵션은 변경된 내용을 반영하여 이미지를 빌드합니다.
3. 테스트
브라우저나 API 테스트 도구(Postman 등)를 사용하여 다음 URL에 요청을 보냅니다.
- http://localhost/
- 반환값:
{"message": "Hello, World!"}
- 반환값:

- http://localhost/health
- 반환값:
{"status": "healthy"}
- 반환값:

결과 화면
서비스가 정상적으로 실행되면 아래와 같은 결과를 확인할 수 있습니다:
/경로:json코드 복사{ "message": "Hello, World!" }/health경로:json코드 복사{ "status": "healthy" }
마치며
이 프로젝트는 일반 사용자가 Docker와 Nginx, FastAPI를 활용해 간단한 애플리케이션 환경을 구축하는 방법을 보여줍니다.
이 구조는 확장성이 뛰어나며, 다양한 프로젝트에서 재사용할 수 있습니다.
다음 단계로는 다음과 같은 개선 사항을 추가할 수 있습니다:
- HTTPS 지원: Let’s Encrypt로 SSL 인증서를 설정.
- 환경 변수 관리:
.env파일로 동적인 설정 관리. - 로깅 및 모니터링: FastAPI와 Nginx의 로그를 통합 관리.
이제 Docker로 Nginx와 FastAPI를 활용한 프로젝트를 실행해 보세요!